Bonjour à toutes et à tous pour ce nouveau tutoriel dédié aux polices de caractères de votre site Jimdo.
En effet, Jimdo propose un nombre limité de polices de caractères par défaut. Vous êtes à la recherche d'une solution simple et rapide pour agrémenter vos titres et paragraphes avec des polices
de caractères jolies et originales ? Google Web Fonts est là pour ça ! Nous allons voir ensemble comment faire étape par étape mais avant tout voyons un aperçu du résultat
ci-dessous.
Des centaines de polices originales avec Google Web Fonts
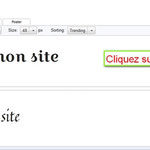
Aperçu : titre du Header avant/après
5 étapes à suivre pour intégrer une police Google Font
Etape 1 : Se rendre sur Google Web Fonts et choisir une police
Dans cette étape, on va sur le site Google Web Fonts, on entre son titre et on prévisualise en direct son aspect. Une fois que l'on a trouvé son bonheur, on clique sur le bouton quick-use. Dans cet exemple je choisis "croissant one". A vous de choisir maintenant !
Etape 2 : Repérer le code de Google et ouvrir la section Head
Après avoir cliqué sur Quick-use, descendez en bas de la page pour repérer le code de Google (2 lignes en 3 et 4). Une fois repéré, retournez sur votre site Jimdo et cliquez sur le bouton "paramètres" du panneau de configuration. Ouvrez ensuite "head".
Etape 3 : Charger la police GWF sur votre site Jimdo
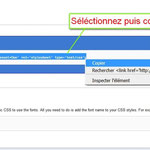
A partir de là, revenez sur Google Web Fonts afin de séléctionner la ligne :
"<link href...", puis copiez la. Ensuite, retournez à nouveau sur votre section Head puis collez la ligne. Pour finir, n'oubliez pas d'enregistrer et passez à l'étape suivante.
Etape 4 : Imbriquer les bouts de code CSS
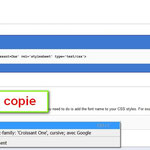
Comme à l'étape 3, vous revenez sur GWF et copiez cette fois la seconde ligne (css) puis repartez dans le head. C'est à partir de là qu'il faut faire attention. Collez la ligne css (A) et ajoutez le (B) et le (C). Faites la même chose que sur l'image et Enregistrez.
(A) code GWF: font-family: 'Croissant One', cursive ;
(B) Css du titre: strong#emotion-header-title { }
(C) hack Css: !important
code complet = B {A+C}
Attention : le hack css se place avant le point-virgule.
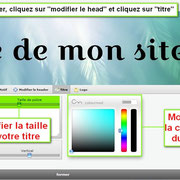
Etape 5 : Changer la taille, la position et la couleur du titre
A ce stade là, vous devez déjà avoir remarqué que l'aspect de votre titre est différent. Pour affiner un peu plus celui-ci, survolez le head avec votre souris et cliquez sur "modifier le head"
puis rendez vous dans l'onglet "titre". Vous pourrez alors facilement modifier la couleur, la position et la taille.
Notez que ce tutoriel est valable pour tous les sites Jimdo utilisant un template Free, Pro ou Business. Cependant, si vous utilisez un design personnel, il y a quelques différences. Je ferai
ainsi un autre tuto prochainement.
A propos de l'auteur de ce site
Olivier, coach dans le domaine des tic (pas les insectes... mais les technologies de l'information et de la communication) partage avec vous ses astuces et sa passion pour le web.
Restez en contact sur Google Plus et/ou Facebook













Écrire commentaire
Olivier (mercredi, 30 janvier 2013 16:12)
N'hésitez pas à critiquer, ou donner votre avis ! Merci
Charles Biron (jeudi, 31 janvier 2013 16:48)
Tres bon tuto, merci cest bien utile de savoir ce genre d astuces, dautant que c est assez simple. A faire.. Bonne suite
arnaud magie (mardi, 19 février 2013 13:25)
tuto très explicite, merci beaucoup
AmuFan (samedi, 13 juillet 2013 17:49)
Ça m'a aidée, merci beaucoup !
Bonne continuation.
communication-animaliere (samedi, 27 juillet 2013 11:59)
Sympa ce petit tuto !
Serait-il possible de faire la même chose pour modifier les polices de caractères des titres et du texte à l'intérieur des pages ?
Merci d'avance
;-)
Franchi Olivier (samedi, 27 juillet 2013 21:03)
Bonjour, vous pouvez tout modifier. Il faut agir sur les éléments balises p h1 h2 etc... Contactez moi sur la page contact pour plus d'explications. OF
Elodie (samedi, 10 septembre 2016 07:28)
Bonjour,
Merci beaucoup pour ce tuto, très clair. En revanche la police que j'ai choisi n'existe pas dans google font. Est-il possible d'acheter une police sur un autre site et de l'intégrer à Jimdo? (sur myfonts par exemple?)
Merci d'avance!
Elodie
Expert Jimdo (samedi, 10 septembre 2016 18:40)
Bonjour Elodie, c'est possible, je vous conseille d'aller par ici : http://www.alsacreations.com/astuce/lire/630-fonte-personnalisee-site-web.html
Cordialement